Section B.3
Blender Animation
We finish our brief introduction to Blender by looking at animation. We will look at basic keyframe animation as well as several more advanced kinds of animations that can't be done with simple keyframes. At the end of the section, I will explain how to render an animation in Blender.
B.3.1 Keyframe Animation and F-Curves
Blender uses "keyframe animation." That is, you set the value of a property, such as location or scale, in several "key" frames in the animation, and Blender will compute a value for other frames by interpolating between the values for the key frames. Exactly how the interpolation is done is determined by a set of "F-curves," which you can edit to completely control the interpolation (and extrapolation beyond the key frames).
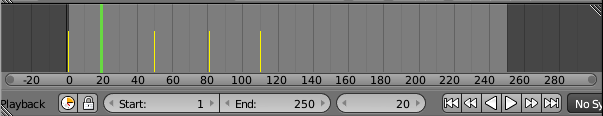
There is Timeline frame at the bottom of the default Blender window that contains some information about animations and lets you control them:

On the bottom of the timeline panel, you see the starting frame, the end frame, and the current frame of the animation (1, 250, and 20 in the picture). The current frame number specifies the frame that is displayed in the 3D View. These are numerical input buttons that you can edit. To the right of the frame number buttons is a set of playback controls, which run the animation in the 3D View window. The start and end frames are used when you use the playback buttons. They also determine what frames will be included when you render an animation. Note that 250 frames make a rather short animation when viewed at a typical 30 or 60 frames per second.
Above the frame numbers and playback controls is the timeline itself, with the frame number running along an axis from left to right. The thicker, green line marks the current frame on the timeline. Yellow lines mark frames that have been set as key frames for the selected object. You can click on the timeline to set the current frame. You can even drag the green line to change the frame number, and the 3D View will change as you drag it.
To animate an object, you need to enter values for one or more of its properties for at least two key frames. Select the frame number for which you want to enter a key value, by clicking in the timeline or editing the current frame number in the input below the timeline. Select the object and hit the I key to insert a key frame value for that object. (The mouse cursor must be in the 3D View for this work.) The value for a property is taken from the value of that property in the current frame. A popup menu will allow you to select the property or properties for which you want to insert key values. Note that "LocRot" means to insert values for both Location and Rotation, and "LocRotScale" means to insert values for all three properties.
After inserting one key frame, change the current frame number, move or rotate or scale the object to the values that you want for the new keyframe, and use the I key again. Then, when you drag the green line in the timeline back and forth, you can see how the object animates.
To delete a keyframe from an object, go to the frame from which you want to delete the value, select the object, and hit ALT-I. You will asked to confirm that you want to delete the keyframe.
You can also animate many of the properties in the Properties Editor panel. For example, to animate the diffuse material color, set the frame number, point the mouse at the diffuse color in the Material properties panel, and hit the I key. Change the current frame number and repeat, and so on. You can also insert a key frame by right-clicking a property in the Properties Editor and selecting "Insert Keyframe" from the popup; if a key frame already exists, the popup has an entry for deleting it. Try animating the alpha value of a translucent object. You can make it fade away!
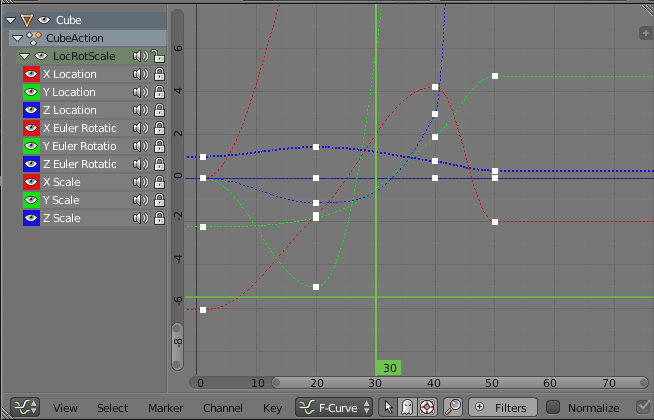
As you get into keyframe animation, you might find that you need more control. The interpolation between keyframes is controlled by functions called F-curves. You can see the F-curves and edit them in the Graph Editor frame, which is not part of the Default screen. It is, however, part of the Animation screen. To get to that screen, choose "Animation" from the Screen menu at the top of the Blender window. (Click the icon next to the word "Default" to get a submenu listing the available screens.) The Graph Editor will be in the lower left of the Animation screen. In my opinion, it's much too small to be useful; increase its size by dragging the borders of the Graph Editor frame. Another way to get a Graph Editor is to split the 3D View frame in the default screen, and change the type of one of the resulting frames to be a Graph Editor. (The popup menu for selecting the frame type is the icon at the lower left of the frame.) The Graph editor shows F-curves for the object that is selected in the 3D View. Here is the Graph editor showing some F-curves for an animated object that has key frame values for the location, rotation, and scale properties:

Each curve controls one component of the animation. The curves are Bezier curves. In Edit Mode, they have handles that you can select and edit in the usual way to modify the curves. You can enter and exit from Edit Mode in the usual way, using the TAB key. It can be confusing to see a large number of curves at once. You can select/deselect curves by clicking and shift-clicking the names, such as "X Location", in the list at the left. Selected curves are shown in white in the list, and their graphs are shown in color. The white squares on the curves mark key frame values. In Edit Mode, you can select and move them (using the G Key); hold down the control key to constrain the square to stay in the same frame. Any changes that you make will immediately affect the 3D View.
You can change the scale on the graphs by dragging on the graph area with the middle mouse button while holding down the Control key. Drag up and down to change the vertical scale, left and right to change the horizontal scale. Without the Control key, dragging the middle mouse button will translate the graphs.
The little "+" sign near the upper right of the graph area can be clicked to reveal another panel of controls, including modifiers that can be applied to the curves. We won't say too much about this, but we will walk you through one example.
Let's say that you want an object to rotate through one complete 360-degree rotation about the y-axis as the frame number goes from 1 to 60. You can start with an unrotated object in frame 1 and insert a Rotation keyframe using the I Key. Then move to frame 60. You want the rotation in frame 60 to be 360 degrees about the y-axis, but that means that object will look exactly the same as it did at the beginning! How do you set the value for the rotation keyframe at frame 60? Click the little "+" in the upper right of the 3D View frame to reveal a new set of controls, including numerical inputs for the Location, Rotation, and Scale that are applied to the object. You can use those inputs to set the value numerically. After changing the rotation values to 0, 360, 0, use the I Key again to insert the keyframe.
Now, as the frame changes from 1 to 60, you should see the object go through a complete rotation. If you click the playback button starting in frame 0, you will notice that the rotation starts out slow, speeds up, then slows down again at the end. This is reasonable for an object that starts out at rest, then goes through one rotation, and stops at the end. But suppose you really want a constant speed of rotation? The question is, how does the computer interpolate between the keyframes? The interpolation is controlled by the F-curves.
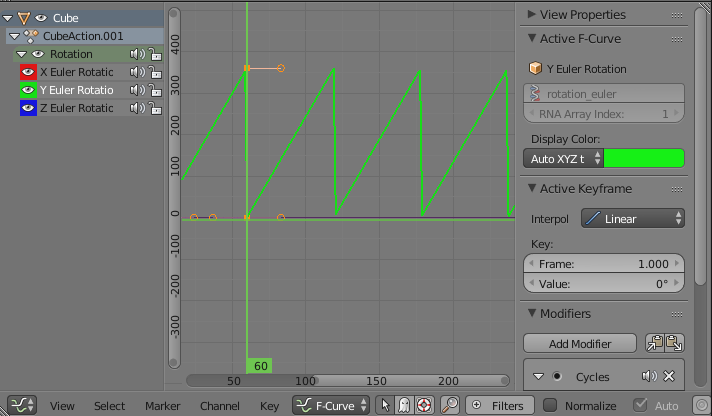
Go to the F-Curve Graph Editor, with the rotating object still selected in the 3D View. Adjust the F-curve window so that you can see the F-curve for the y-rotation. You will need to change the scale on the graph, so that you can see a vertical range of values that includes 0 through 360. You want to select just the y-rotation curve for editing; click "Y Euler Rotation" in the list on the left. If the curve is not already in Edit Mode, hit the TAB key to put it into Edit Mode.
Finally, you want to reveal the extra control panel by clicking the small "+"" sign on the upper right border of the F-curve window. The curve must be selected and in Edit Mode to see any controls in that panel.
All that was just to get you to the point where you can change some settings! To get constant speed of rotation, just change the "Interpolation" from "Bezier" to "Linear" in the popup menu near the center-right in the picture. Next, suppose that you want the object to keep rotating at a constant speed forever. To do that, go to the section labeled "Modifiers" at the bottom of the control panel. Click "Add Modifier" and select "Cycles" from the popup menu. Here's what it looks like in the end:

And that's it! You should have perpetual rotation at a constant speed. Admittedly, this is more complicated than it should be. But hopefully if you work through this exercise, it will give you some idea of how F-curves can be used.
B.3.2 Tracking
Recall that you can "parent" one object to another (Subsection B.1.6). "Tracking"" is similar to parenting. When one object tracks another, the rotation of the first object is always set so that it faces the object that it is tracking. To set up a tracking relation, shift-click the object that you want to do the tracking, then right-shift-click the object that you want it to track. Hit CONTROL-T. You will have a choice of three different types of tracking. The first, "Damped Track Constraint" seems to work well in general, but "Track To Constraint" seems to work better when it's a camera that's doing the tracking. (You can clear tracking with ALT-T.)
Tracking is in fact a constraint, and after you set it up you will find it listed in the Constraint controls for the tracking object. (The icon for the Constraint controls in the Properties Editor frame looks like two links of a chain). In the Constraint controls, you can set which axis of the tracking object points towards the object that is being tracked. (Tracking is only one kind of "constraint." You can use the Constraint controls in the properties editor panel to set and clear various constraints in addition to tracking. "Stretch To" is interesting.)
Tracking works especially well for cameras and spotlights. You can make them track moving objects, so that the camera or light is always pointed at the object. This is another place where using an "Empty" object can make sense; you can point the camera or spotlight at a location without having an actual object there, by making it track an Empty. You can move the Empty to direct the spotlight, and by animating the Empty, you can make the camera or spotlight pan across the scene. If the camera or light is animated, tracking can keep it pointed at the same location as it moves.
B.3.3 Path Animation
Path animation can be used to move an object along a path. A path in Blender is a kind of curve (actually just a NURBS curve with certain properties). To add a path to a scene, use Add / Curve / Path. If you want the motion to be restricted to two dimensions, set the path to be 2D (Subsection B.2.2). Initially, the path is a straight line with four control points. Recall that you can extend a non-closed path by going into Edit Mode, selecting one of the endpoints, and using control-left-click to add points. You can also add points in the middle by selecting a pair of consecutive control points and hitting "Subdivide" in the Tools panel to the left of the 3D View. You can close the path by hitting ALT-C key while in Edit Mode. And, of course, you can select control points and move, scale, or rotate them.
To make an object follow the path, select the object by right-clicking it, then shift-right-click the path to add it to the selection. Hit Control-P, and choose "Follow Path" from the popup menu. The object will be joined to the path by a dotted line, and it will move as the current frame number is changed. Note that the object doesn't automatically jump to the path; it sort of moves in parallel to the path. However, you might want to move the object onto the path. (Suggestion: Before parenting the object to the curve, go to frame 1; select the path; go into Edit Mode and select the starting vertex of the path; use Shift-S / Cursor-to-Selection to move the cursor to the start of the path; leave Edit Mode; select the object; and use Shift-S / Selection-to-Cursor. This will position the object exactly on the path at its initial endpoint. Make sure that you are in frame number 1 when you do this.)
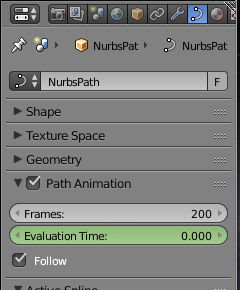
By default, the object—actually, the point at which the object is attached to the path—moves along the path from beginning to end between frame 1 and frame 100. You can change the length of the animation in the path's Object Data control panel, under "Path Animation," as shown in the picture below. Generally, you will want to increase the number of frames significantly. Remember that 100 frames is only about 4 seconds!

Note that path animation is not just for visible objects! You can move a Camera or Lamp along a path. You can combine path animation with tracking in several ways. For example, set up a Camera to track an Empty and move the Empty along a path to tell the Camera where to point. Or do the same thing with a spotlight. Or have a Camera track some object, and set the Camera to follow a path at the same time; this will make the Camera move around while looking all the time at the same object.
B.3.4 Particle Systems
A particle system is a bunch of free-floating vertices that move under the influence of forces or other controls. Particle systems can represent everything from a cloud of smoke to a flock of birds. So-called "Hair" particle systems, in which the entire path of each particle is rendered at once, can be used to simulate things like hair and grass. Blender particle systems are very complicated, and I will only mention a few of the options here.
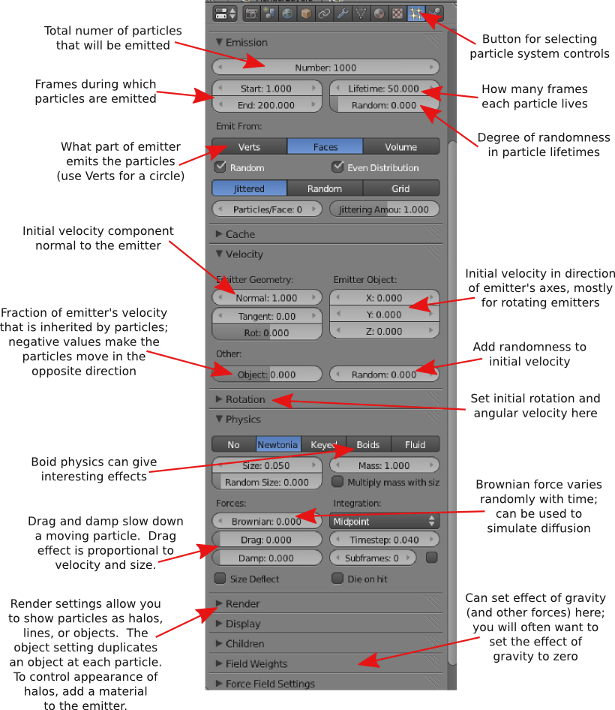
In Blender, particles must be emitted by a mesh object. To turn a mesh object into a particle-emitter, select the object, and click the Particle System button—shown in the following image—at the top of the Properties Editor frame. You should see a "+" button in the control area, next to an empty rectangle. Click the "+" button and a large number of new controls will appear. These are the controls that you use to configure the particle system. Here is a guide to some of them:

Particles are shown in the 3D window as dots by default (this can be changed in the particle system settings). The calculations that are required to implement the particle system are computed frame-by-frame and cached. Drag the green line in the timeline to sweep through the frames and see how the particles move. To make sure that they reflect all the changes that you make to the settings, you might have to start back in frame number 1.
By default, the initial velocity of the particles is 1 and is in the direction of the normal vector at the point that emits them. They are subject to a gravitational force that makes them accelerate in the negative y-direction. There are controls to change the initial velocity and to turn off gravity. If you turn off initial velocity and gravity, the particle stays at the point where it is created—which might be OK if the emitter is moving.
Particles can also be affected by forces that you add to the scene, using the "Force Field" sub-menu of the add menu.
When you render a particle system, with the default render settings, you should see a whitish ball of light at each particle. The ball of light is a "halo". Note that the scene doesn't have to be lit to see the halos; they emit color even in the absence of light. To change the appearance of the halo, go to the Material controls while the emitter object is selected. Add a material if you have not done so already, and change the material type from "Surface" to "Halo". You will see a new set of halo property controls. You can actually render any mesh object, not just a particle system, with a Halo material. You will get a halo at each vertex of the object. This picture shows a Mesh Circle rendered with a Halo material:

You can turn the ball of light that represents the halo into a star by turning on the "Star Tips" option in the Halo Material controls. You can set the number of points of the stars—to 5, for example—by changing the number in the "Star Tips" box. Similarly, the "Rings" and "Lines" options add features to the Halo, and the "Rings" and "Lines" inputs determine how many of that feature are added. The color of the lines and rings can be set by clicking the color patch just below the corresponding checkbox. You might also want to change the "Size" property of the halo material.
As an alternative to halo rendering of the particle system, you can place a copy of any given object at each particle. In the Particle controls, set the "Rendering" to "Object", and select a "Dupli Object". Set the size as well, since the default size is probably much too small. Adding rotation to the particle system might be a good idea if you are duplicating an object and want the duplicates to spin.
B.3.5 Rendering an Animation
There is a command for rendering an animation in Blender's "Render" menu, but you shouldn't simply jump into using it—if you do, it will dump several hundred individual image files with names like 0001.png, 0002.png, ..., somewhere on your hard drive. To render an animation, you should use the Render panel in the Properties Editor frame. Click the little icon in the header that looks like a camera to get to the controls

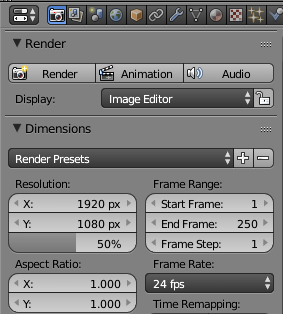
The Render panel controls rendering of individual images as well as animations. At the top of the Render control panel are "Render" and "Animation" buttons that can be used to render an individual image or an animation. (These buttons duplicate the F12 key and the render commands in the menu bar.) The "Resolution" section controls the size of the image that will be produced. You can specify the X and Y dimensions, in pixels, and also a percentage; the stated dimensions are multiplied by the percentage to get the actual image size (presumably to make it easy to make small size test runs). The "Frame Range" duplicates the animation start and end frames from the timeline at the bottom of the Blender window. Note that the "Frame Step" lets you render just a subset of the frames. For example, set it to 2 to render every other frame; again, this can be used to speed things up for test runs.
You can also turn off certain features during rendering if you want to speed things up. Antialiasing, for example, is something that should always be on to produce a good quality image, but it does take extra time to compute. There is an "Anti-aliasing" checkbox that controls whether antialiasing is done. Below that checkbox are buttons labeled "3", "5", "8", and "16" that can be used to select the amount of antialiasing that is applied. Similarly, there is a "Shading" section in the Render controls with checkboxes that you can use to turn off shadows, textures, etc., in the rendered image.
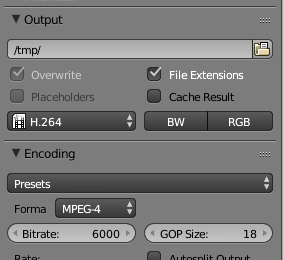
Most important is a section labeled "Output" near the bottom of the Render control panel. This section is for controlling the output of animations. (It also sets the default file format for single images, but you can select the file type when you save the rendered image.) When you render an animation, you will see each frame being rendered on the screen. As each frame is rendered, it is saved to disk. You have to set the output destination and format before rendering the animation, and you do that in the "Output" section of the Render control panel:

To set the output destination, enter a directory name in the box just below the word "Output". You can add a file name to the output destination; Blender will add frame numbers and a file extension to the name. If the destination is a directory name, ending in a slash, Blender will make up the file name. Click the folder icon at the right end of the input box to select the destination using a file browser window. Note that the default output destination is shown as the /tmp directory, and you will probably want to change that. (You can change the default directory for render output, and lots of other settings, using "User Preferences", in the "File" menu.)
You will also want to change the format of the animation output, shown as H.264 in the above image. The default is PNG. Note that if an image format, such as PNG, is selected for rendering an animation, then each frame of the animation will be rendered as a separate image file. This is something that is often done to allow further processing, but you probably want to use a video file format such as AVI JPEG or H.264. (I have found that an AVI JPEG file can be run by double-clicking it on most computers.) For the H.264 format, you also have to set an encoding format, shown as MPEG-4 in the above image.
When you have everything set up, render the animation by clicking the "Animation" button at the top of the panel or using the "Render Animation" command in the "Render" menu. It can take some time to render an animation, since each frame must be rendered as a separate image. You will see the frames being rendered in the 3D View window. You can abort the rendering with the Escape key.
Note, by the way, that if you want to use your animation on a web page with the HTML5 <video> tag, you will currently need two animations to support all major browsers: Ogg Theora and H.264 with the "Format" in the "Encoding" section set to MPEG-4. Here is some sample HTML code that you can use on the web page, substituting your own image size and animation file names:
<video width="320" height="240" controls>
<source src="myAnimation.mp4" type="video/mp4">
<source src="myAnimation.ogg" type="video/ogg">
<b style="color:red">Sorry, but your browser can't show this video.</b>
</video>
You should be careful when rendering animations, since you can quickly fill up lots of disk space, especially if you are saving uncompressed images. In particular, you should know where the animation is being saved!
There are a few more control panels that affect rendering. In the Scene controls (the third icon in the Properties Editor frame header), you can select the camera that is used render an image. You can add extra cameras to a scene using the "Add" menu. When you render an image, the scene is rendered from the point of view of the camera that is currently selected in the Scene controls. This is useful for making images and animations that show the same scene from several different points of view. You can also change the rendering camera by selecting the camera in the 3D View and hitting CONTROL-NUMPAD-0.
In the World controls (next over in the header), near the top, there are controls for setting the background of the rendered image. Check the "Blend Sky" box and set the "Horizon Color" and "Zenith Color" to get a color gradient from the bottom to the top of the image; without "Blend Sky", the "Horizon Color" is used as a uniform background color. Also, you can add a texture to the sky. Click from the World controls to the Texture controls; make sure that you are editing the world texture. Add a texture and configure it. To see an effect, make sure that "Horizon" is checked in "Influence" section of the texture controls. I got a nice cloud background using a Clouds texture, with the texture color changed from the default magenta to white, and with the "Horizon" color set to blue. You can also turn on and configure Mist and Stars, using controls near the bottom of the World control panel.
Finally, I'll note that the Camera Object control panel, which is available when a camera is the selected object in the 3D View, contains the "Clipping" setting for the camera, in the "Lens" section of the panel. Clipping determines the range of distances from the camera that is visible in the scene. If an object is farther from the camera than the camera's "End" clipping value, or closer than the "Start" clipping value, then the object is not seen by the camera. If you have a problem with faraway objects disappearing, check the camera clipping range. Note that you can also set the Camera to use an orthographic rather than the default perspective projection.